Wie übersetze ich meine Webseite?
So geht’s!
Um Ihrer Webseite weitere Sprachen hinzufügen zu können benötigen Sie ein Übersetzungstool.
Dieses Modul gibt es bei uns auf Anfrage.
1a

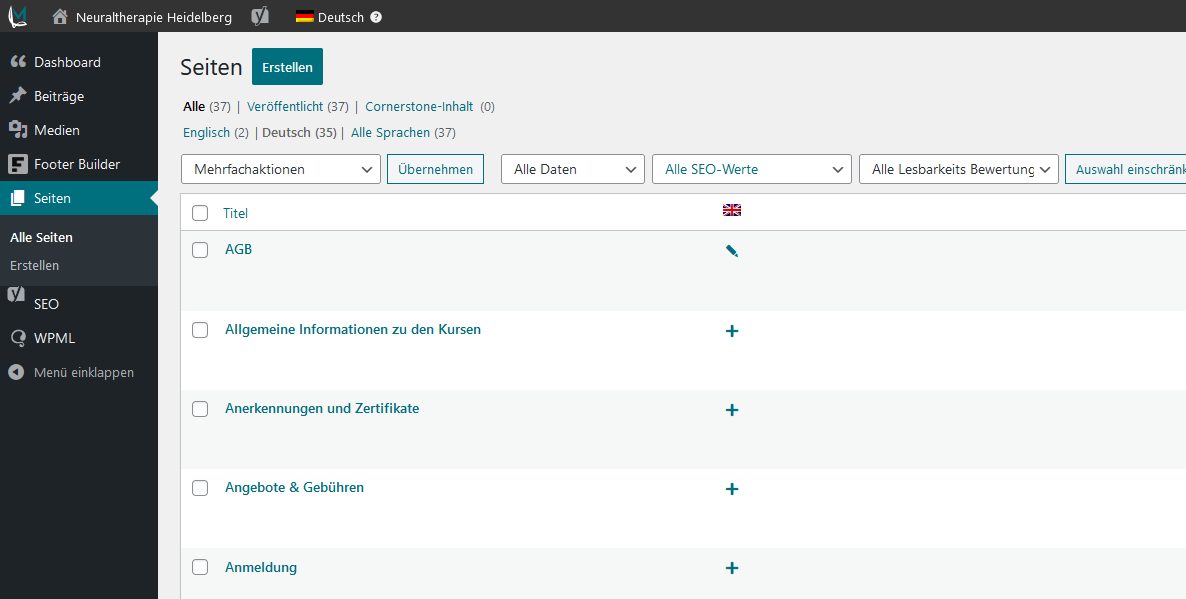
Um eine neue Übersetzung anzulegen gehen Sie links im Menü auf den Punkt „Seiten“ und wählen das „+“ neben der Seite, die Sie übersetzen möchten.
1b

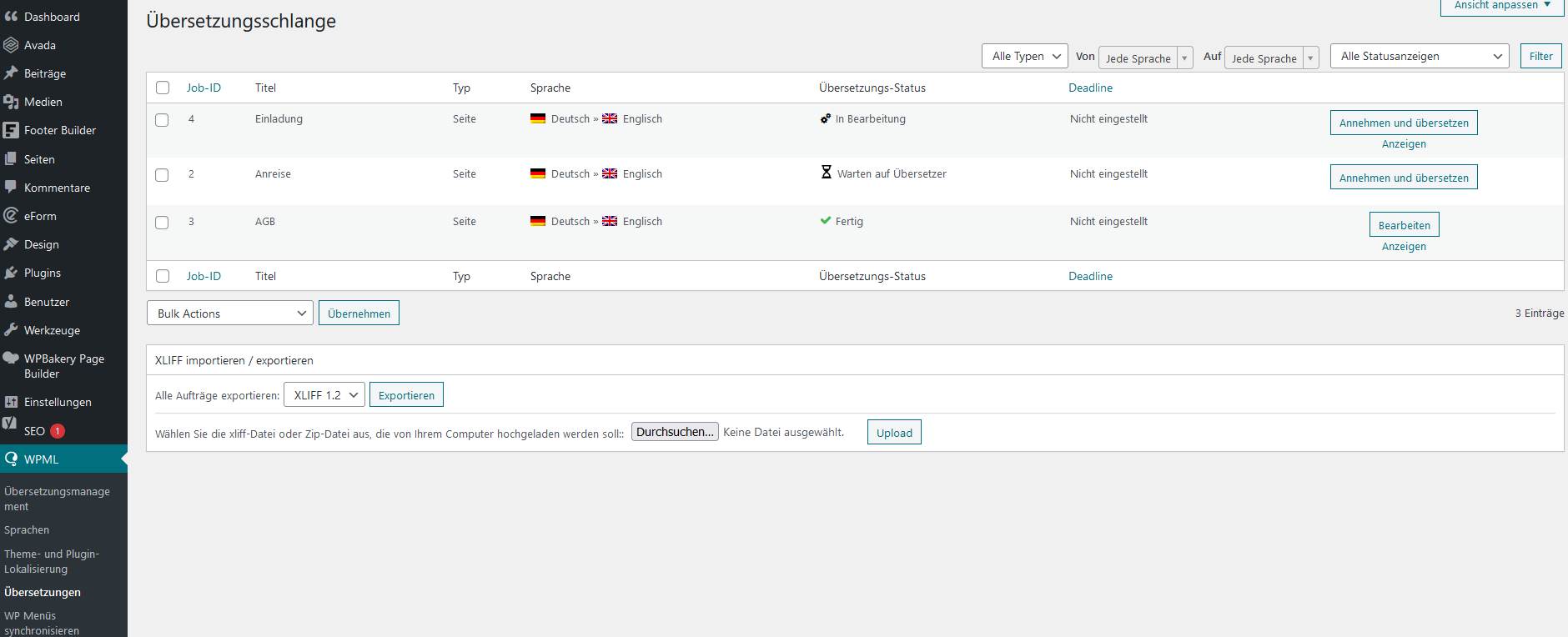
Um bereits angefangene oder abgeschlossene Übersetzungen zu bearbeiten gehen Sie auf den Punkt „WPML“ links im Menü und darunter auf „Übersetzungen“. Sie kommen nun ganz rechts neben der zu übersetzenden Seite jeweils auf „Bearbeiten“ oder „Annehmen und übersetzen“ zum Übersetzungstool.
Achtung: Wenn ein anderer Übersetzer bereits an einer Übersetzung arbeitet, können Sie diesen Übersetzungsauftrag nur bearbeiten, wenn dieser von Ihrem Kollegen abgegeben / freigegeben wurde.
2

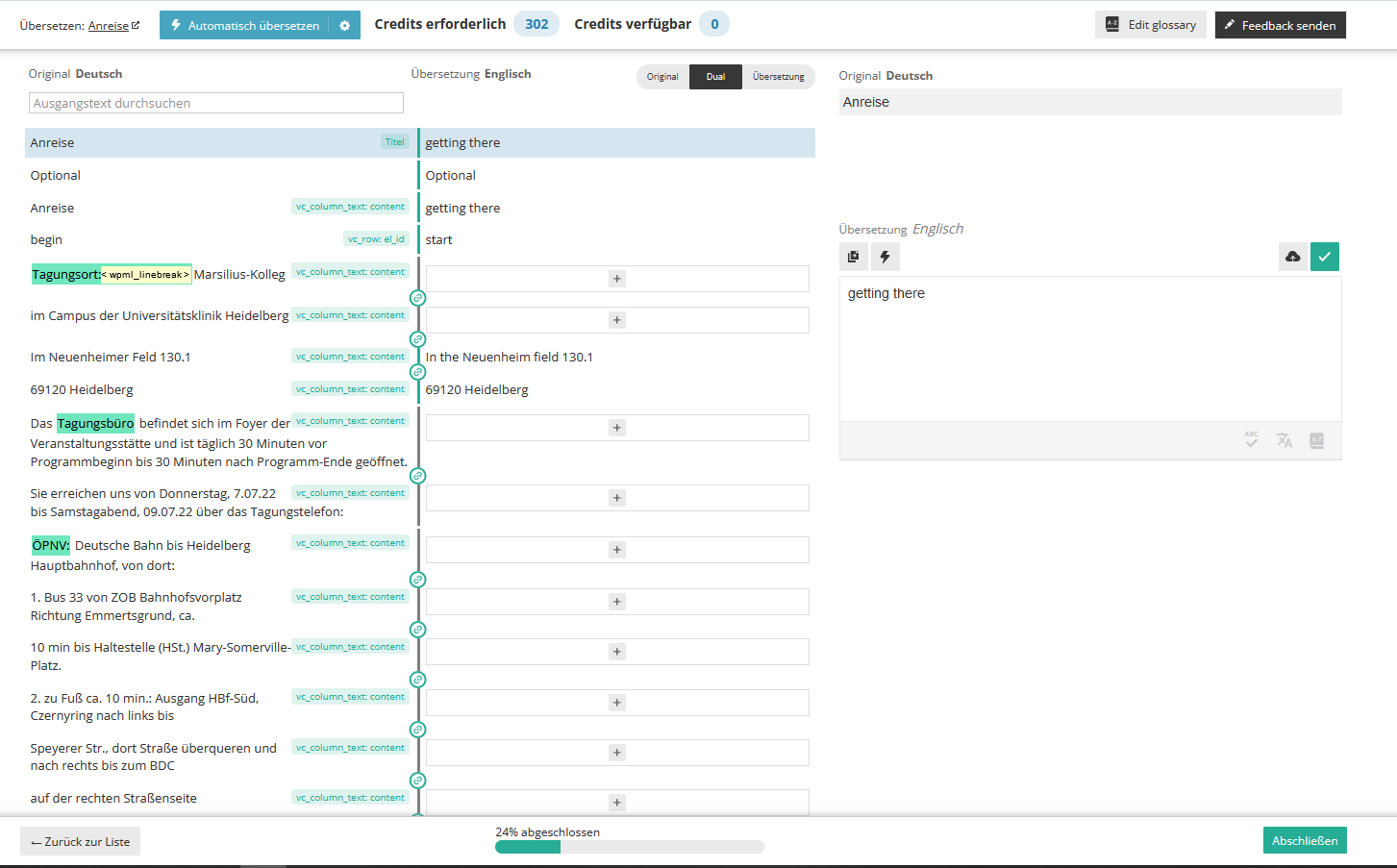
Wenn Sie 1a oder 1b ausgeführt haben, gelangen Sie zum Übersetzungstool.
Sie werden evtl. beim betreten der Seite gefragt, ob Sie Credits kaufen möchten um automatisch übersetzen zu lassen. Sie können diese Meldung bedenkenlos wegdrücken.
Sie sehen nun links je Textfeld eine deutsche Version der Seite. Direkt daneben jeweils ein „+“ oder eine bereits erstellte oder angefangene Übersetzung. Klicken Sie auf das „+“
Im rechten Eingabefeld wird nun zunächst automatisch der deutsche Text kopiert. Diesen können Sie nun manuell rauslöschen und das Pendant in der gewünschten Sprache einfügen.
Vergessen Sie danach nicht auf den Haken über dem Text zu klicken.
Sollten bereits eingetragene Texte in der mittleren Spalte nicht stimmen, klicken Sie zur Korrektur einfach darauf und fahren Sie wie oben beschrieben fort.
Um die Sprache online schalten zu können muss im unteren Bereich des Bildschirms „100% abgeschlossen“ stehen. Danach klicken Sie auf „Abschließen“.
3

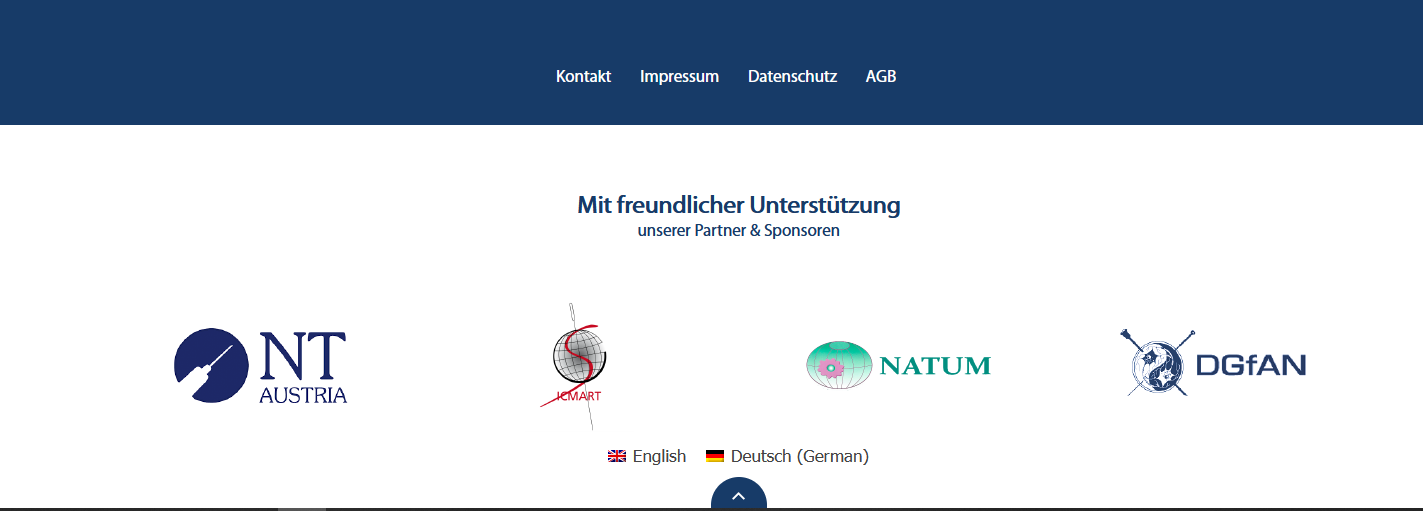
Wenn alles funktioniert hat, ist die weitere Sprache auf der gewünschten Seite nun verfügbar. In der Fußzeile sehen Sie nun einen weiteren Sprachknopf. Wenn Sie hier drauf klicken, gelangen Sie zur neuen Sprachversion.
4

Diese sieht dann z.B. so aus.
Für weitere Anpassungen oder Fragen zur Umsetzung kontaktieren Sie gerne unseren Support.
Empfehlung: Für anderssprachige Nutzer ist eine weitere Domain von Vorteil, welche direkt auf die englischen Inhalte verlinkt. Gerne melden Sie sich, sofern Sie dahingehend Interesse haben.
Wie ändere ich das Datum eines Beitrags?
So geht’s!
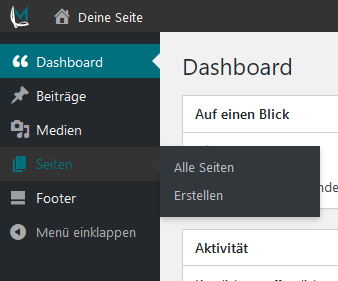
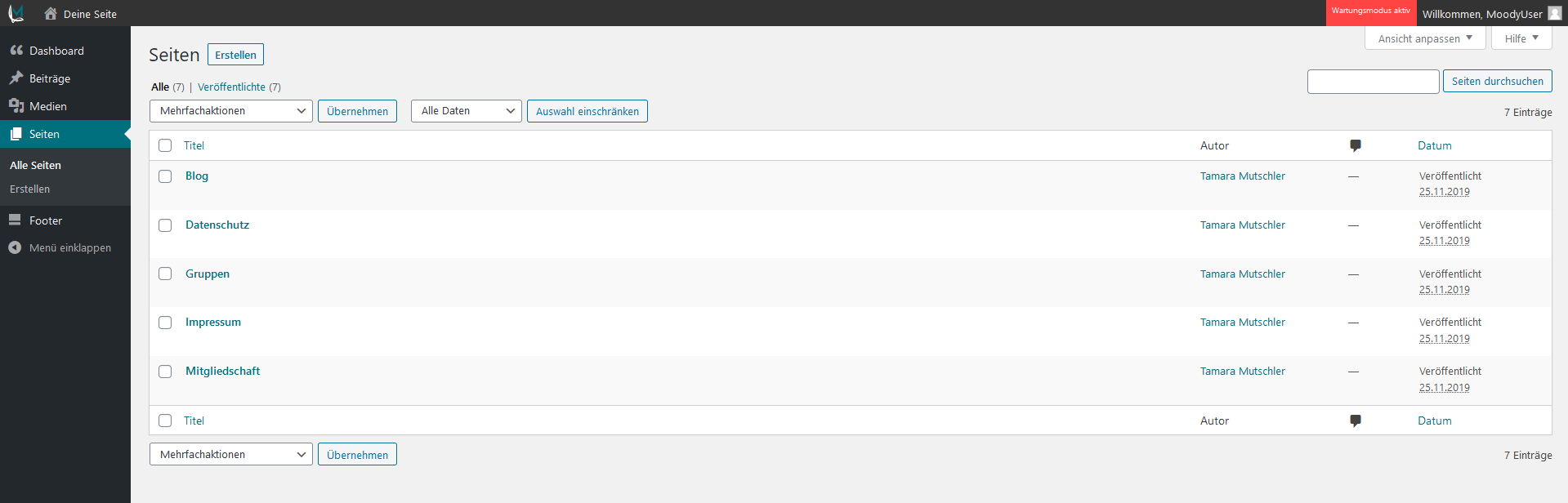
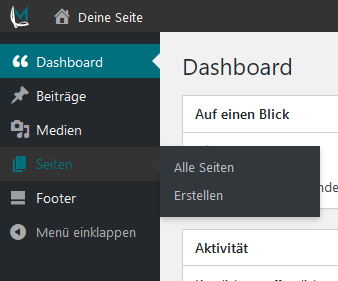
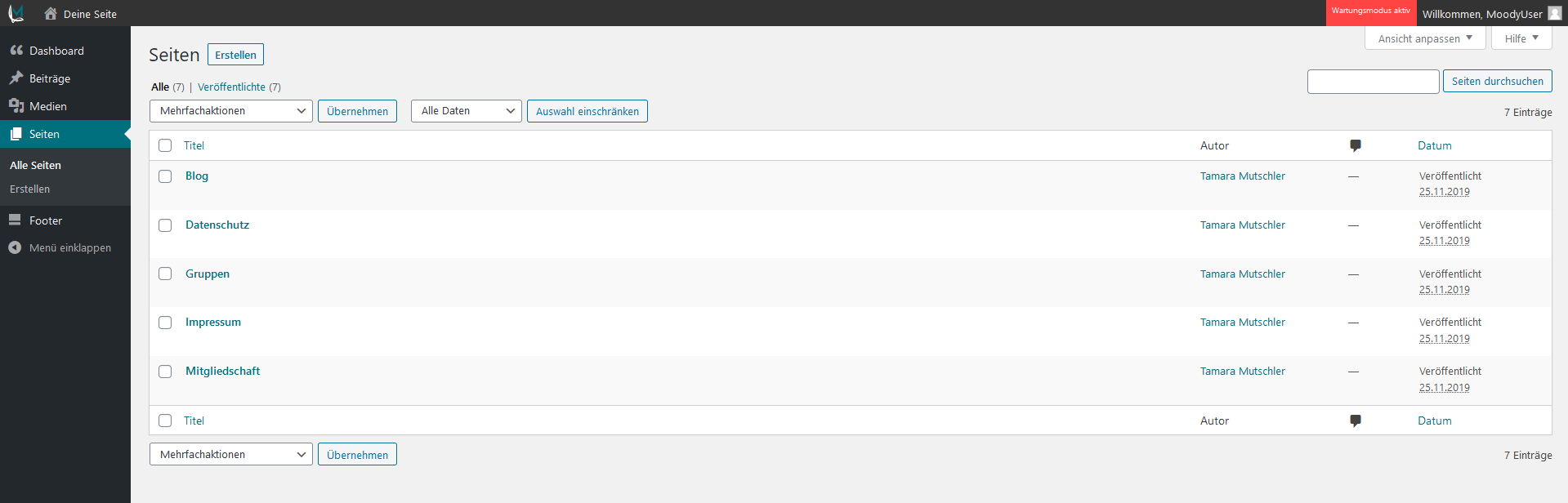
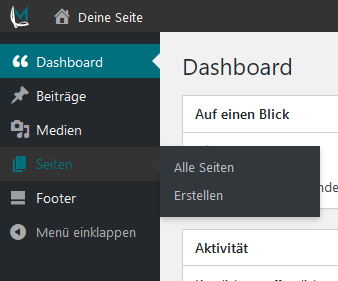
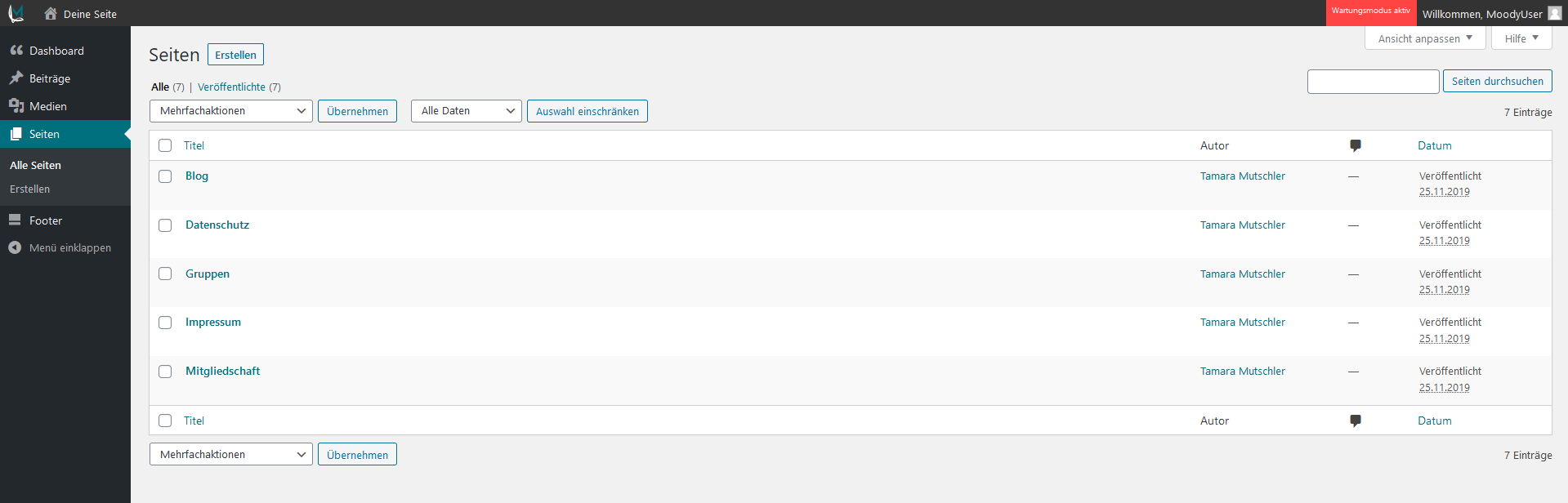
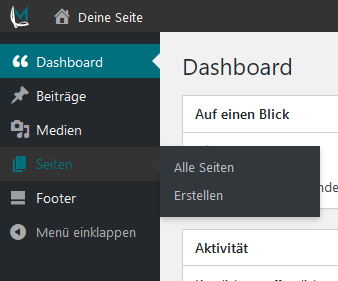
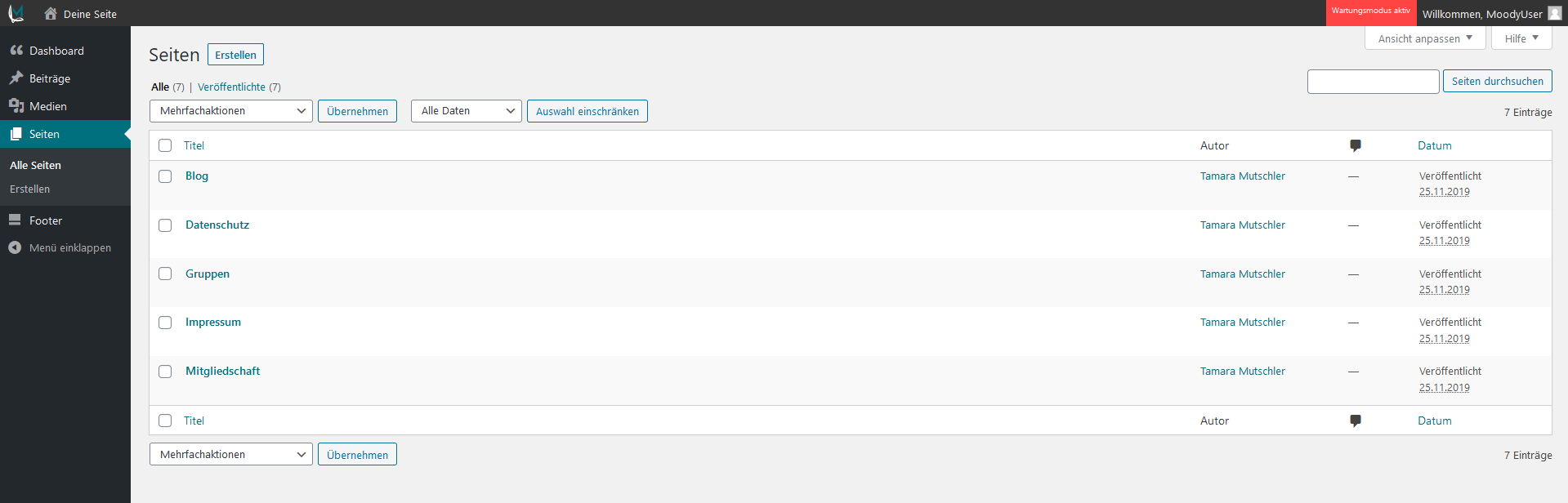
Wähle in der Seitenleiste den Reiter „Seiten“ aus.


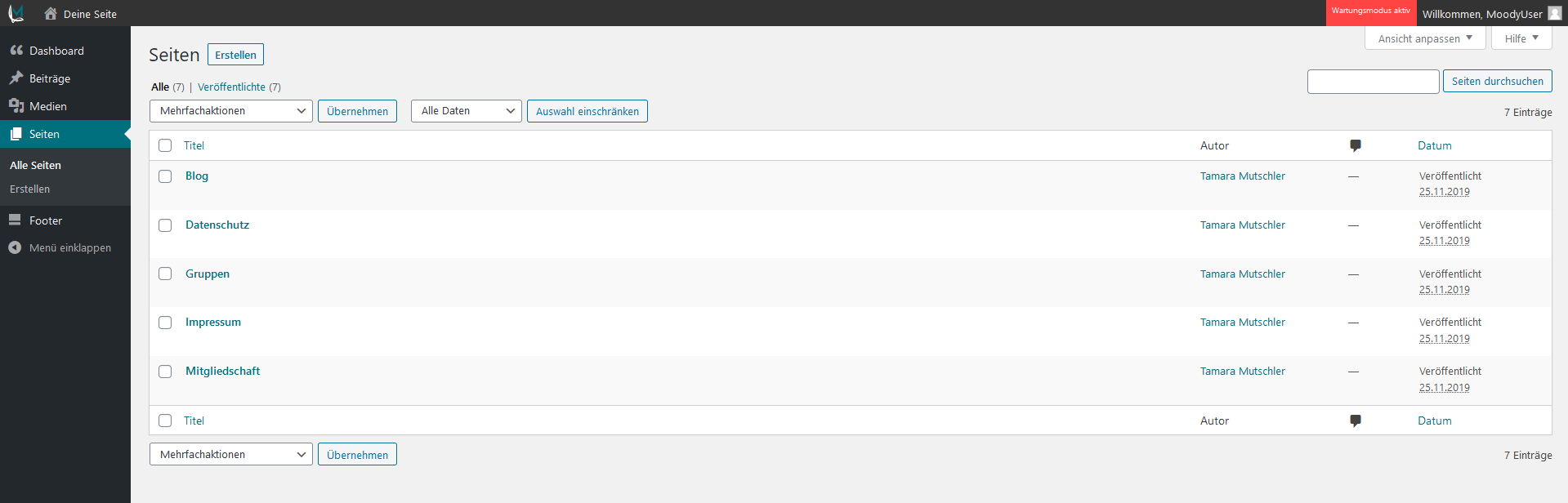
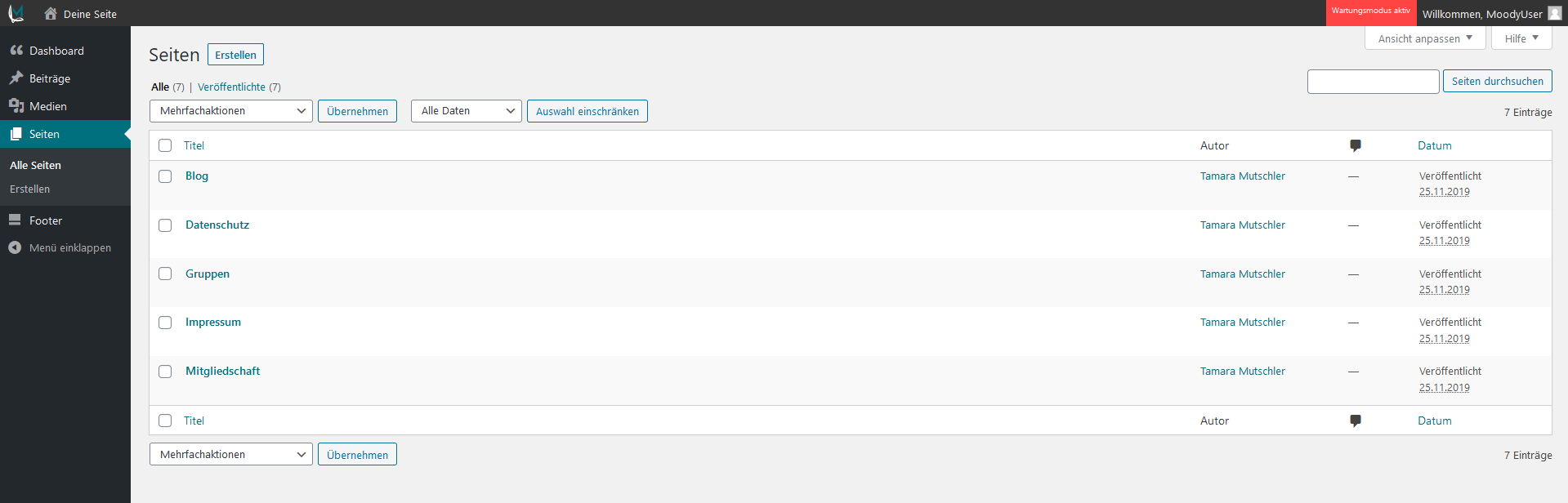
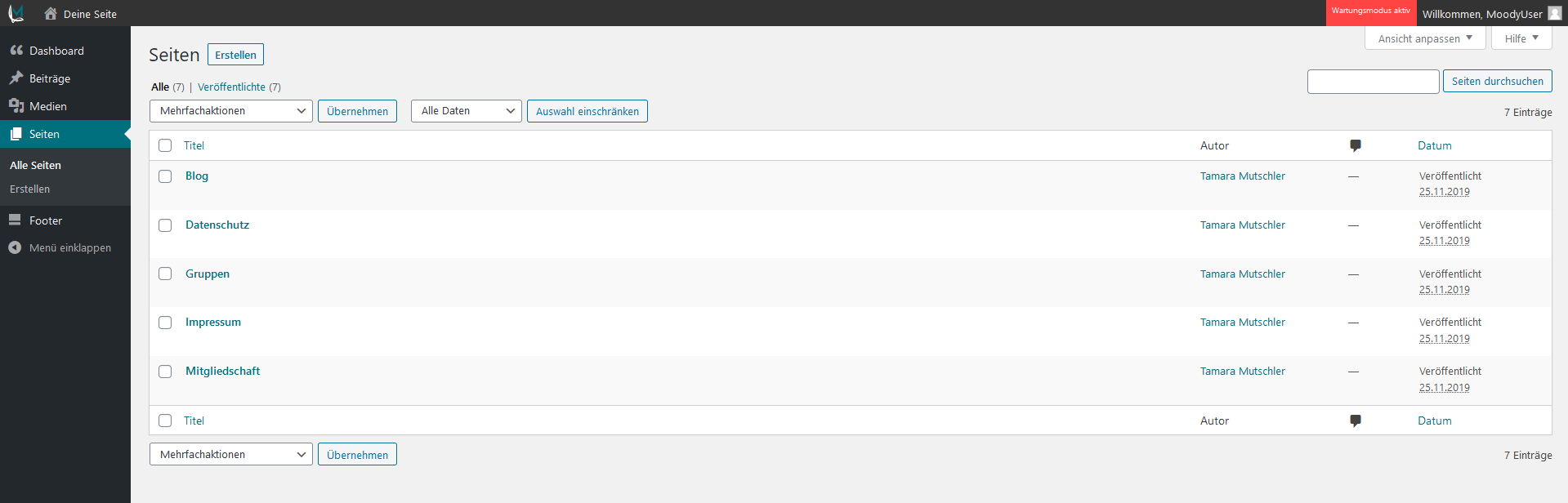
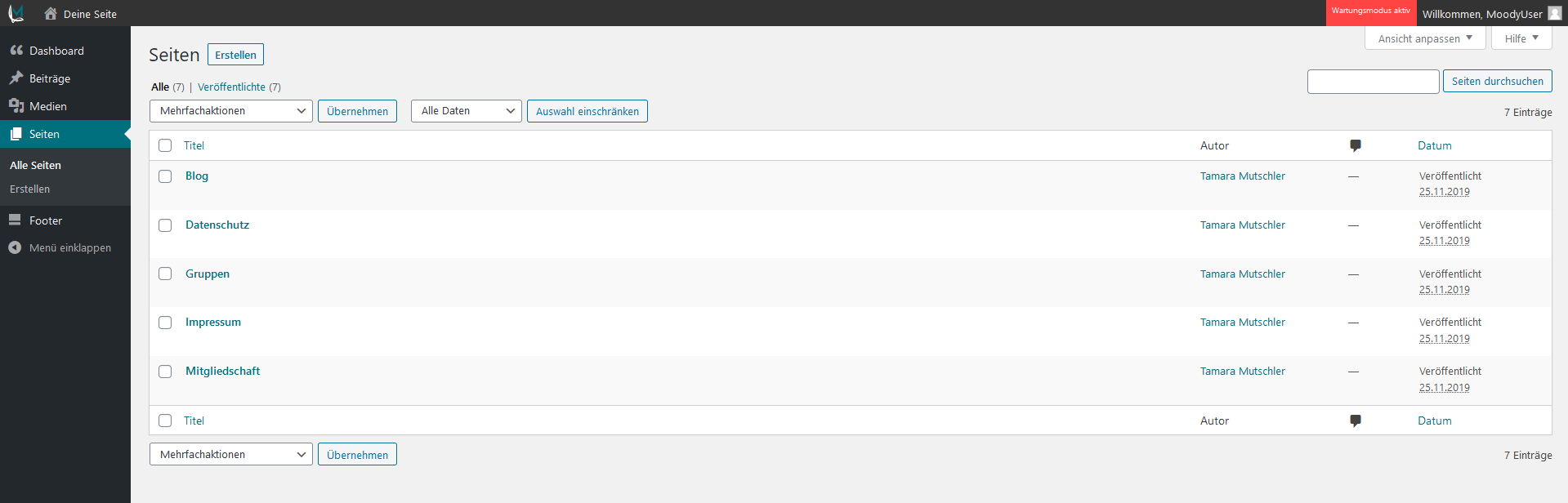
Es erscheinen nun alle Seiten, ausgeschlossen Beiträge und der Inhalt des Footers.
Wähle hier durch direktes Anklicken der zu bearbeitenden Seite den Seitentitel an oder fahre mit der Maus über den Titel um alle Bearbeitungsfunktionen angezeigt zu bekommen.
Hier wähle Bearbeiten oder für eine Bearbeitung der Metadaten, z.B. den Titel der Seite, den Bereich Quick Edit oder zum Löschen einfach den Papierkorb aus. Solltest du versehentlich eine Seite gelöscht haben, wird dir der Papierkorb oben angezeigt. Du kannst über diesen Reiter die gewünschten Seiten dann wieder herstellen. Lösche nur Seiten, bei denen du dir sicher bist, dass diese auf keinen Fall nochmal Verwendung finden.

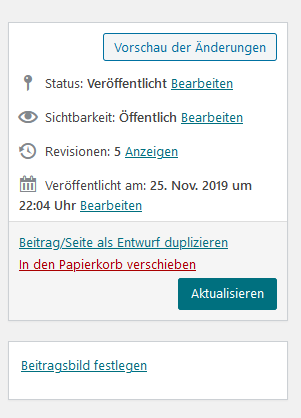
Auf der rechten Seite findest du ganz unten die Einstellungsmöglichkeit für das Datum und die Sichtbarkeit deiner Seite oder deines Beitrags. Das Datum wird beispielsweise in der Vorschau der Beiträge bzw. auf der Blog- oder Portfolio-Seite angezeigt und je nach Sortierung werden die Beiträge nach Datum angeordnet.
Klicke bei „Veröffentlicht am: …“ auf „Bearbeiten“. Gib dein Wunschdatum an und klicke dann auf „Aktualisieren.
Wie bearbeite ich ein Beitragsbild?
So geht’s!
Wähle in der Seitenleiste den Reiter „Beiträge“ aus.


Es erscheinen nun alle bisherigen Beiträge.
Wähle hier durch direktes Anklicken des zu bearbeitenden Beitrags den Seitentitel an oder fahre mit der Maus über den Titel um alle Bearbeitungsfunktionen angezeigt zu bekommen.
Hier wähle „Bearbeiten“.

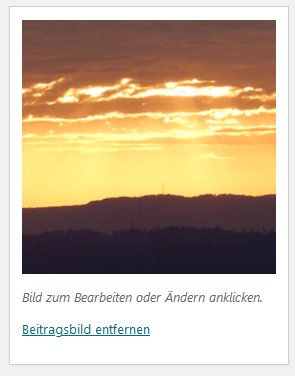
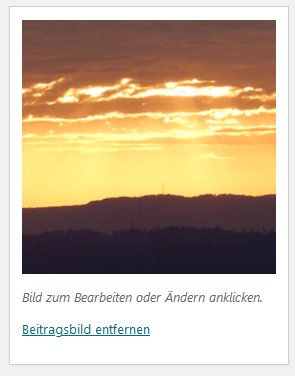
Auf der rechten Seite findest du ganz unten die Einstellungsmöglichkeit für das Beitragsbild. Dieses wird als Headerbild und für beiträge auch als Vorschaubild in der Beitragsübersicht (Blog, Portfolio oder ähnliches) angezeigt.
Klicke sofern ein Bild eingestellt ist auf Beitragsbild entfernen und wähle danach aus der Mediathek ein neues Bild aus. Falls dein Wunschbild hier noch fehlt lade es einfach direkt per „Drag and Drop“ durch ziehen von deinem Speicherort in die Medien oder benutze den Button „Bilder hochladen“.
Wenn du kein Bild auswählst wird automatisch der Standard-Header gezeigt.
Vergiss auch nicht die Seite zu AKTUALISIEREN, nachdem sich das Textbearbeitungsfenster geschlossen hat, ansonsten werden deine Änderungen nicht übernommen.
Wie stelle ich ein individuelles Titelbild auf eine Seite?
So geht’s!
Wähle in der Seitenleiste den Reiter „Seiten“ aus.


Es erscheinen nun alle Seiten, ausgeschlossen Beiträge und der Inhalt des Footers.
Wähle hier durch direktes Anklicken der zu bearbeitenden Seite den Seitentitel an oder fahre mit der Maus über den Titel um alle Bearbeitungsfunktionen angezeigt zu bekommen.
Hier wähle Bearbeiten oder für eine Bearbeitung der Metadaten, z.B. den Titel der Seite, den Bereich Quick Edit oder zum Löschen einfach den Papierkorb aus. Solltest du versehentlich eine Seite gelöscht haben, wird dir der Papierkorb oben angezeigt. Du kannst über diesen Reiter die gewünschten Seiten dann wieder herstellen. Lösche nur Seiten, bei denen du dir sicher bist, dass diese auf keinen Fall nochmal Verwendung finden.

Auf der rechten Seite findest du ganz unten die Einstellungsmöglichkeit für das Beitragsbild. Dieses wird als Headerbild und für beiträge auch als Vorschaubild in der Beitragsübersicht (Blog, Portfolio oder ähnliches) angezeigt.
Klicke sofern ein Bild eingestellt ist auf Beitragsbild entfernen und wähle danach aus der Mediathek ein neues Bild aus. Falls dein Wunschbild hier noch fehlt lade es einfach direkt per „Drag and Drop“ durch ziehen von deinem Speicherort in die Medien oder benutze den Button „Bilder hochladen“.
Wenn du kein Bild auswählst wird automatisch der Standard-Header gezeigt.
Vergiss auch nicht die Seite zu AKTUALISIEREN, nachdem sich das Textbearbeitungsfenster geschlossen hat, ansonsten werden deine Änderungen nicht übernommen.
Wie erstelle ich einen Blogbeitrag?
So geht’s!
Wähle in der Seitenleiste den Reiter „Beiträge“ aus.


Es erscheinen nun alle bisherigen Beiträge.
Fahre hier mit der Maus über den letzten Beitrag oder einen Beitrag, der deinem Wunschlayout am nächsten kommt und wähle den Punkt „Duplizieren“.
Dein neuer Beitrag erscheint nun mit dem selben Titel als Kopie und Entwurf (der Beitrag ist somit noch nicht öffentlich).
Klicke nun auf den Seitentitel oder auf „Bearbeiten“ des eben erstellten Entwurfs und passe alle Inhalte nach Wunsch an.
Vergiss auf jeden Fall nicht den Titel der Seite und auch darunter die Überschrift anzupassen. Bearbeite dann deine Texte und Bilder nach Wunsch oder füge neue Zeilen und darin Elemente hinzu.
Wähle zum Schluss noch die Kategorie aus, die zu deinem Beitrag passt.
Vergiss auch nicht die Seite zu AKTUALISIEREN, nachdem sich das Textbearbeitungsfenster geschlossen hat, ansonsten werden deine Änderungen nicht übernommen.

Wie bearbeite ich einen Text in der Fußzeile?
So geht’s!
Wähle in der Seitenleiste den Reiter „Footer“ aus.
Für Texte in Beiträgen (Blogbeiträgen, Portfoliobeiträgen, Posts) wähle den Reiter „Beiträge“ oder für Texte in einer Seite wähle den Reiter „Seiten“, die weiteren Schritte sind identisch.


Es erscheinen nun alle Footerblöcke, die angelegt wurden.
Wähle hier durch direktes Anklicken des zu bearbeitenden Footers den Titel an oder fahre mit der Maus über den Titel um alle Bearbeitungsfunktionen angezeigt zu bekommen.
Hier wähle Bearbeiten oder für eine Bearbeitung der Metadaten, z.B. den Titel der Seite, den Bereich Quick Edit oder zum Löschen einfach den Papierkorb aus. Solltest du versehentlich eine Seite gelöscht haben, wird dir der Papierkorb oben angezeigt. Du kannst über diesen Reiter die gewünschten Seiten dann wieder herstellen. Lösche nur Seiten, bei denen du dir sicher bist, dass diese auf keinen Fall nochmal Verwendung finden.

Du siehst nun alle Bearbeitungs-Blöcke im angezeigten Layout. Beim überfahren der einzelnen Blöcke werden dir zum einen die Beschreibung des Elements angezeigt, als auch deine Bearbeitungsmöglichkeiten.
Suche hier das zu ändernde Textelement und fahre mit der Maus darüber.
Hier werden dir der Reihe nach nun folgende Bearbeitungsfunktionen angezeigt:
Fadenkreuz – verschieben des Blockelements durch „Drag and Drop“ also Ziehen mit der Maus an die gewünschte Stelle
Stift – Bearbeiten des Elements
Zwei Rechtecke – Duplizieren, das neue Element wird direkt darunter gesetzt und kann ebenfalls an die gewünschte Stelle verschoben und bearbeitet werden
Kreuz – Löschen des Elements
Klicke auf den Stift um den Text zu bearbeiten.
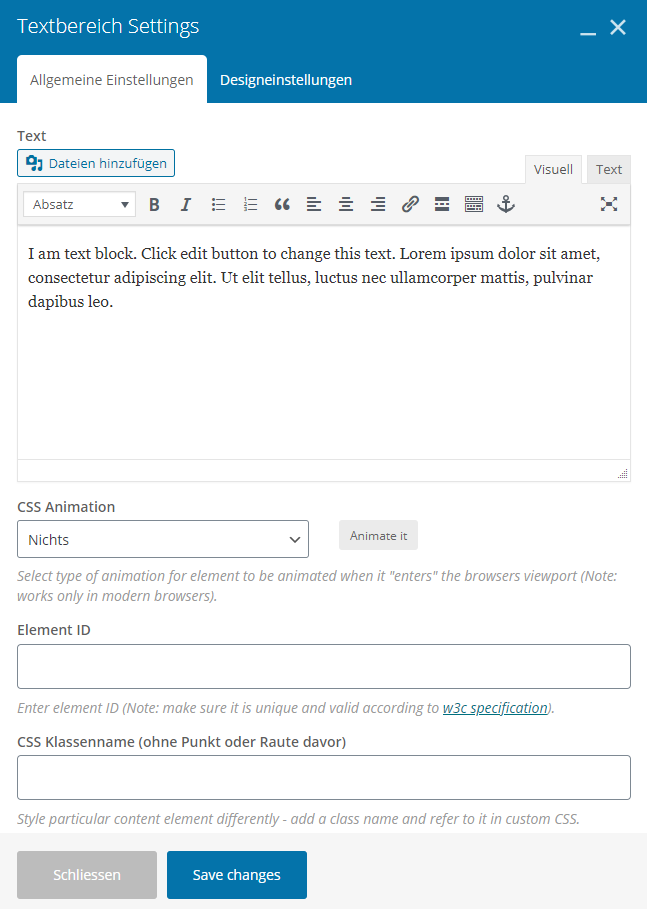
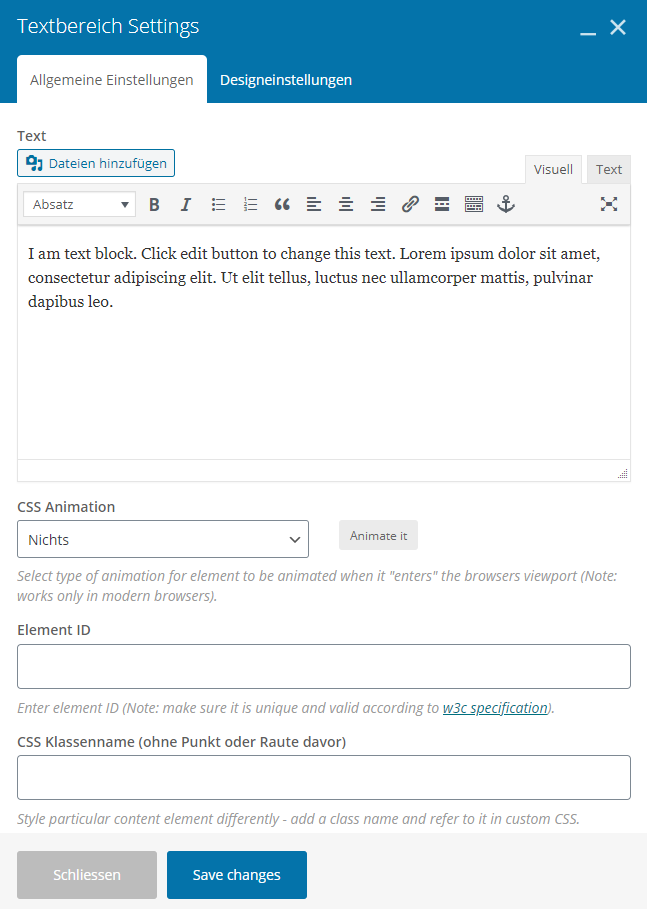
Vor dir öffnet sich nun das Textbearbeitungs-Fenster.
Hier kannst du den Text wie in bekannten Texteditoren umschreiben, formatieren und sogar animieren. Falls du dich mit HTML etwas auskennst kannst du auch statt im Reiter „Visuell“ im Reiter „Text“ arbeiten und die Sache etwas individueller gestalten.
Nach dem du den Text nach Wunsch bearbeitet hast, klicke „Save changes“ um deine Änderungen zu speichern.
Vergiss auch nicht die Seite zu AKTUALISIEREN, nachdem sich das Textbearbeitungsfenster geschlossen hat, ansonsten werden deine Änderungen nicht übernommen.

Wo finde ich meine bisher hochgeladenen Dateien?
So geht’s!
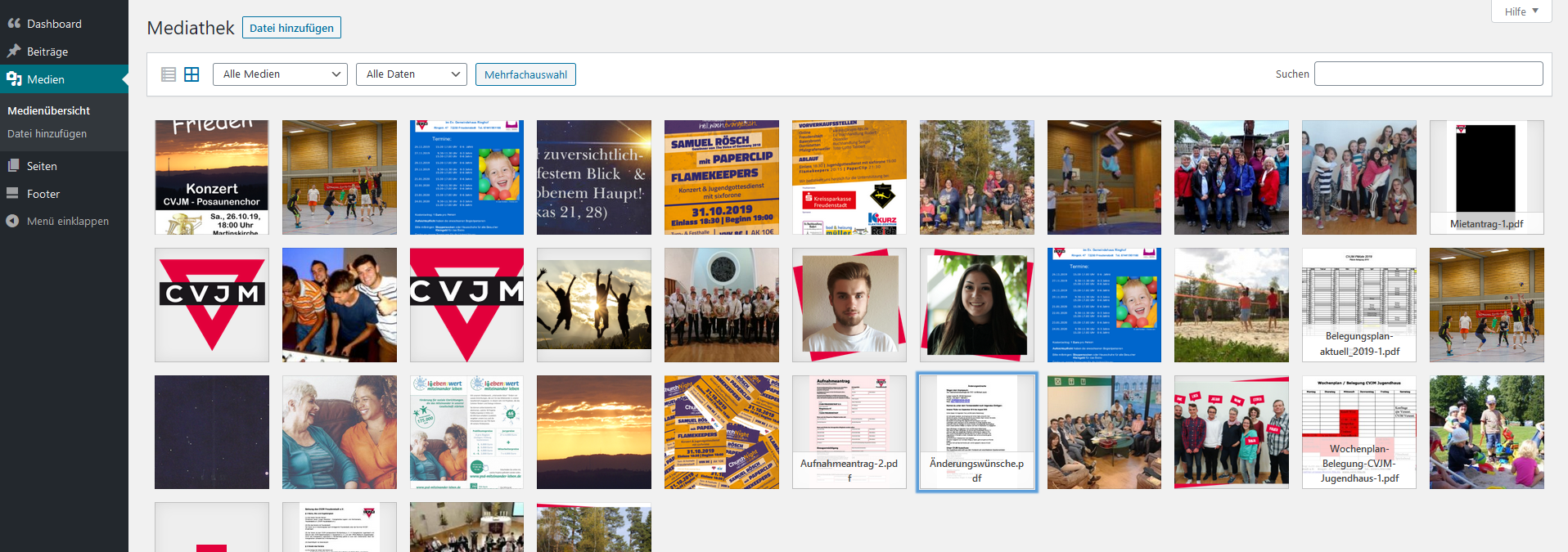
Wähle in der Seitenleiste den Reiter „Medien“ aus.
Hier siehst du alle bisher hochgeladenen Dateien.
Um bessere bzw. genauere Suchergebnisse auf Plattformen wie Google zu generieren empfielt es sich seine Daten „schön“ und eindeutig zu benennen.
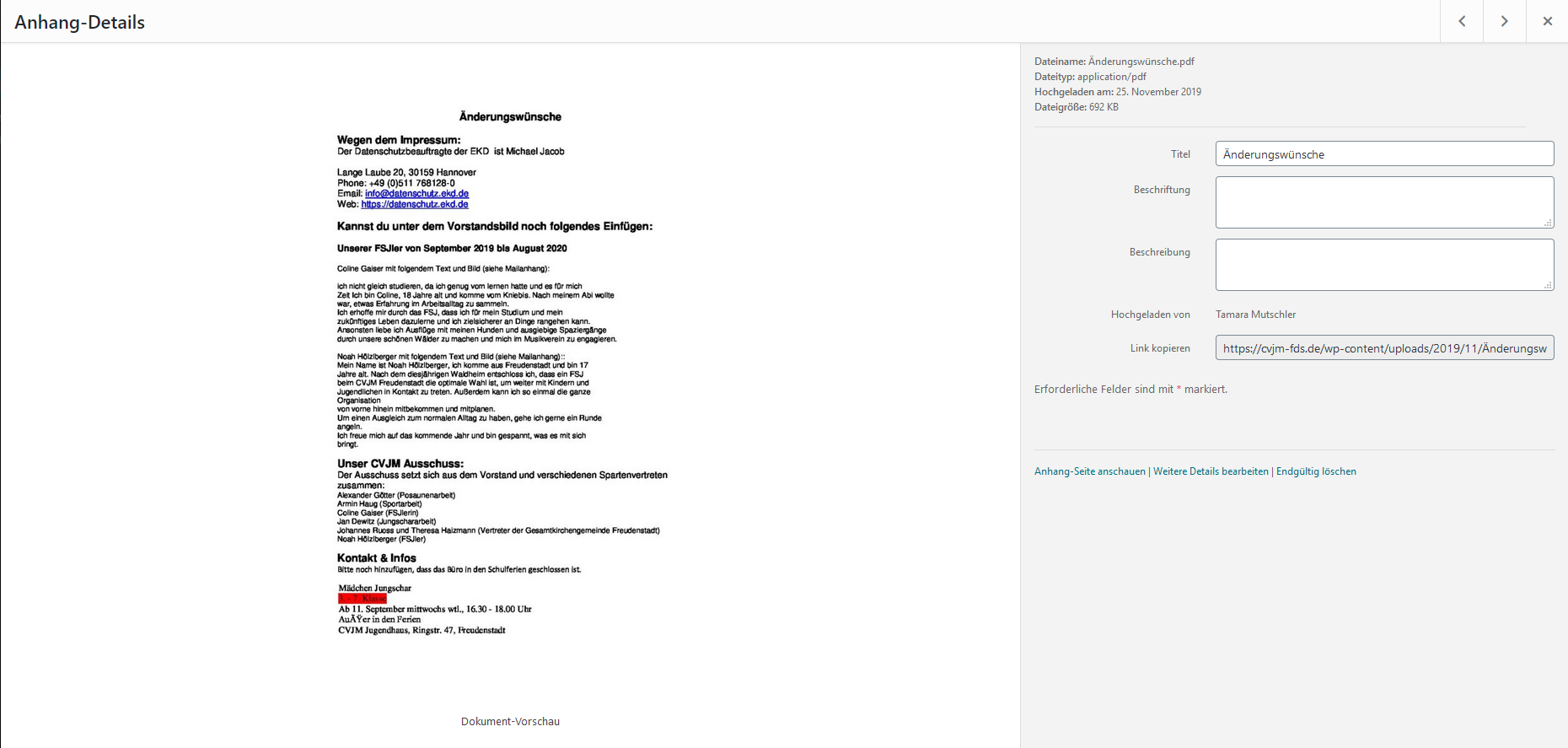
Diese Einstellungen kannst du vornehmen in dem du auf die gewünschte Datei klickst und einen Titel eingibst. Als Beschriftung und Beschreibung kannst du außerdem dein Bild / PDF in zwei bis drei Worten beschreiben, auch diese Informationen werden von Google genutzt sind aber außerdem dazu da das Internet „barrierefrei“ zu machen. Das heißt Blinde können beispielsweise hierüber an die nötigen Informationen gelangen.
Im selben Fenster kannst du außerdem den Direktlink zu deiner Datei kopieren und beispielsweise als Link verschicken.


Wie stelle ich Besuchern eine PDF zur Verfügung?
So geht’s!
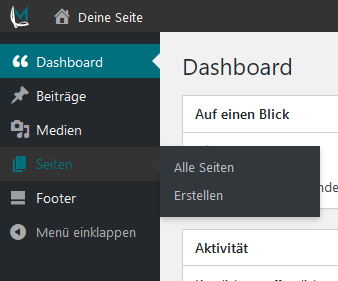
Wähle in der Seitenleiste den Reiter „Seiten“ aus.
Für die Einbindung von PDFs in Beiträgen (Blogbeiträgen, Portfoliobeiträgen, Posts) wähle den Reiter „Beiträge“ oder für PDFs, die in die Fußzeile sollen, wähle den Reiter „Footer“, die weiteren Schritte sind identisch.


Es erscheinen nun alle Seiten, ausgeschlossen Beiträge und der Inhalt des Footers.
Wähle hier durch direktes Anklicken der zu bearbeitenden Seite den Seitentitel an oder fahre mit der Maus über den Titel um alle Bearbeitungsfunktionen angezeigt zu bekommen.
Hier wähle Bearbeiten oder für eine Bearbeitung der Metadaten, z.B. den Titel der Seite, den Bereich Quick Edit oder zum Löschen einfach den Papierkorb aus. Solltest du versehentlich eine Seite gelöscht haben, wird dir der Papierkorb oben angezeigt. Du kannst über diesen Reiter die gewünschten Seiten dann wieder herstellen. Lösche nur Seiten, bei denen du dir sicher bist, dass diese auf keinen Fall nochmal Verwendung finden.

Du siehst nun alle Bearbeitungs-Blöcke im angezeigten Layout. Beim überfahren der einzelnen Blöcke werden dir zum einen die Beschreibung des Elements angezeigt, als auch deine Bearbeitungsmöglichkeiten.
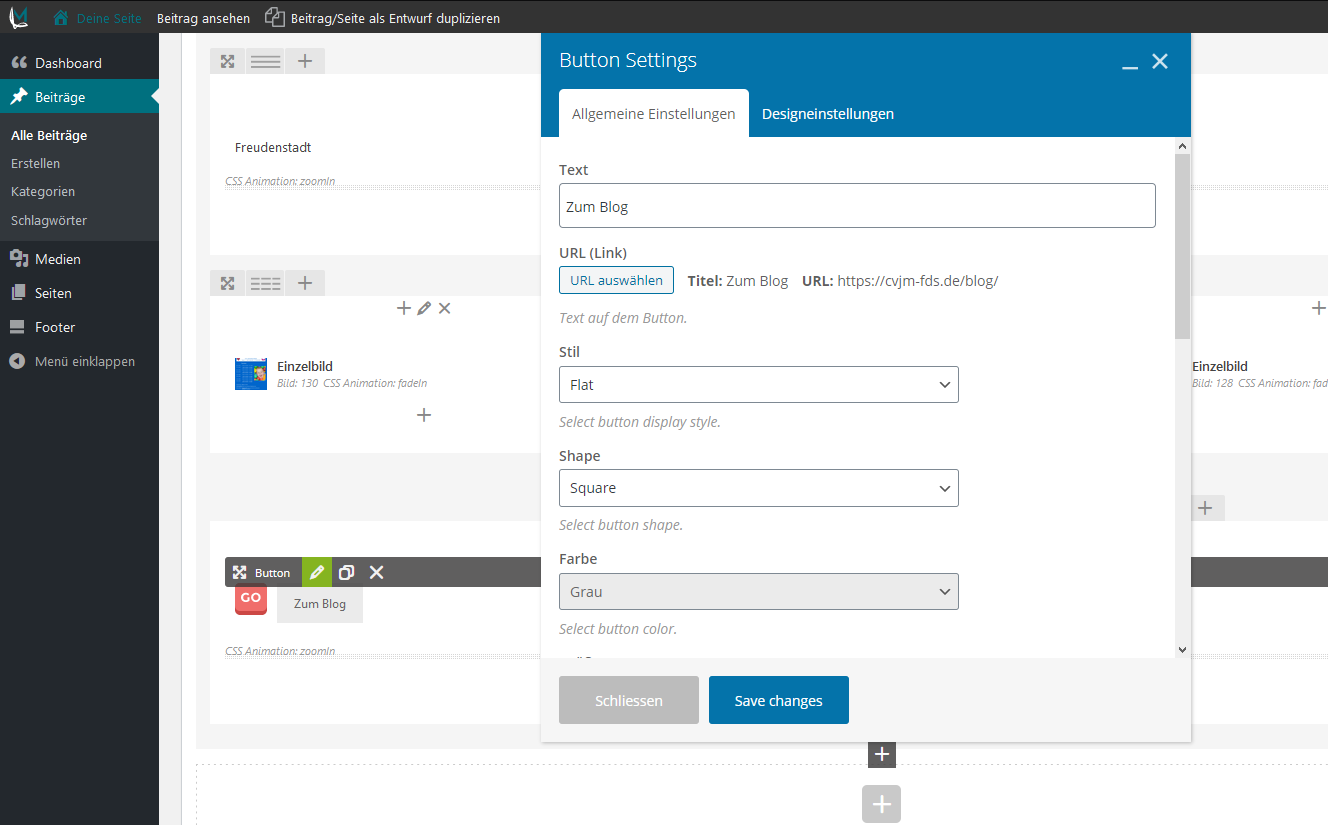
Klicke auf ein ‚+‘ in der Zeile, in der du den Button für den PDF-Link einfügen möchtest.
Vor dir öffnet sich nun das Button-Bearbeitungsfenster.
Gib hier bei Text deine gewünschte Beschreibung ein (kurz und knackig – Beispiel: „Download PDF“).
Im nächsten Schritt klicke auf URL auswählen.
Parallel öffne den Reiter „Medien“ in der linken Menüleiste. Mit dem Klick auf das Mausrad oder falls nicht vorhanden Rechtsklick „In neuem Tab öffnen“ erscheint die Übersichtsseite deiner Medien in einem neuen Browsertab.

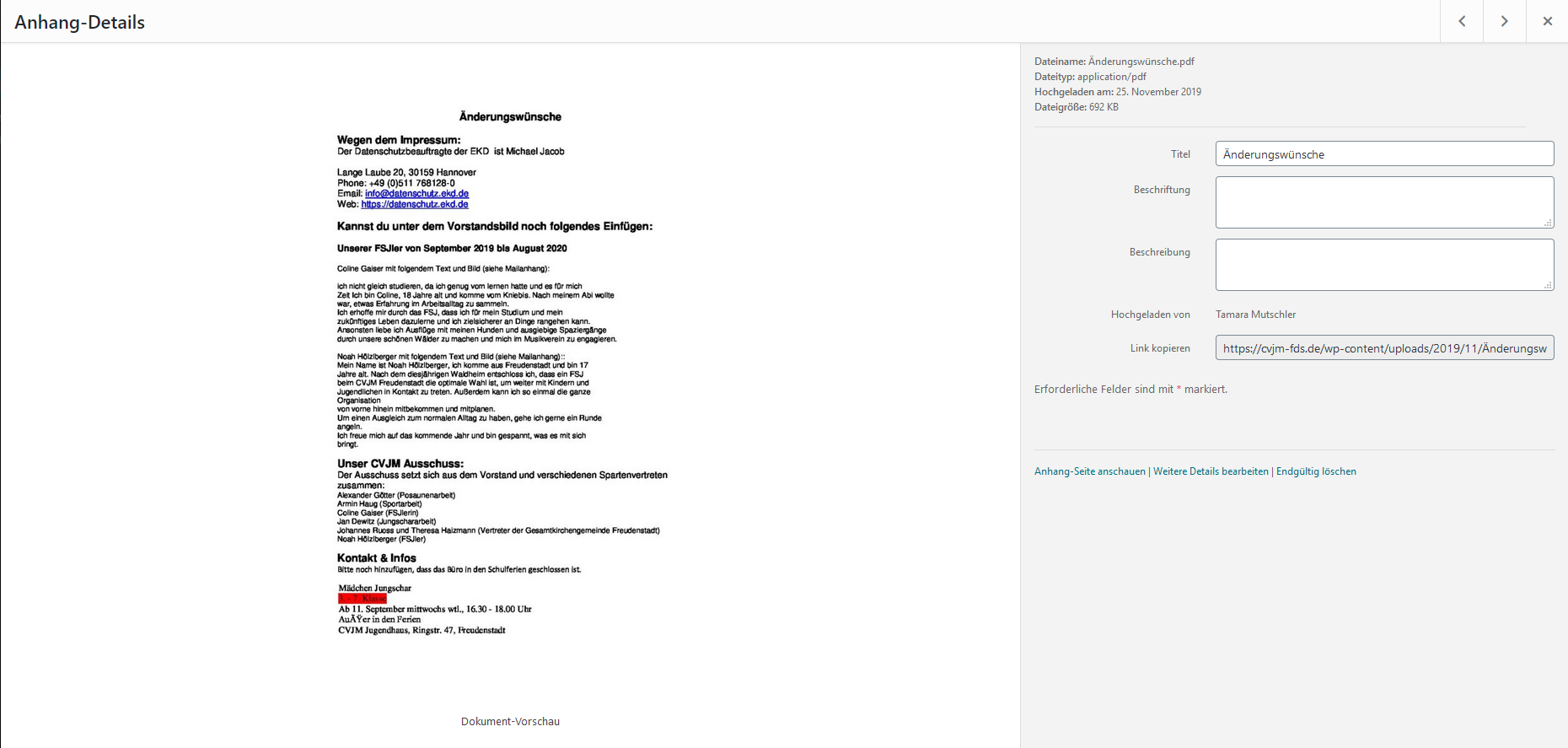
Lade deine PDF in „Medien“ hoch und klicke nach dem Upload auf das Vorschaubild der PDF.
Rechts erscheint nun der Link zur PDF. Diese kannst du einfach rauskopieren und im anderen Tab (deiner zu bearbeitenden Seite) im Feld Link (unter URL) einfügen.
Nach dem du den Button bearbeitet hast, klicke „Save changes“ um deine Änderungen zu speichern.
Vergiss auch nicht die Seite zu AKTUALISIEREN, nachdem sich das Textbearbeitungsfenster geschlossen hat, ansonsten werden deine Änderungen nicht übernommen.

Tipp:
Eine PDF kannst du leider nur zum Download oder zur Ansicht im Browser anbieten, da für die Vorschau einer PDF immer ein sogenannter PDF-Reader / -Viewer verwendet werden muss. Du kannst aber deine PDF natürlich vorher einfach zusätzlich als Bild speichern (JPG) und dieses hochladen und ggf. darauf die PDF-Version verlinken.
Beachte dabei bitte die optimalen Bildgrößen.
Maximale Bildgröße sollte sein: 1300 x 768px mit 72dpi
Richtlinie für ein Bild auf einer halben Seite (2-spaltig): 800 x 600px mit ebenfalls 72dpi
Wie tausche ich ein Bild aus?
So geht’s!
Wähle in der Seitenleiste den Reiter „Seiten“ aus.
Für Bilder in Beiträgen (Blogbeiträgen, Portfoliobeiträgen, Posts) wähle den Reiter „Beiträge“ oder für Bilder in der Fußzeile wähle den Reiter „Footer“, die weiteren Schritte sind identisch.


Es erscheinen nun alle Seiten, ausgeschlossen Beiträge und der Inhalt des Footers.
Wähle hier durch direktes Anklicken der zu bearbeitenden Seite den Seitentitel an oder fahre mit der Maus über den Titel um alle Bearbeitungsfunktionen angezeigt zu bekommen.
Hier wähle Bearbeiten oder für eine Bearbeitung der Metadaten, z.B. den Titel der Seite, den Bereich Quick Edit oder zum Löschen einfach den Papierkorb aus. Solltest du versehentlich eine Seite gelöscht haben, wird dir der Papierkorb oben angezeigt. Du kannst über diesen Reiter die gewünschten Seiten dann wieder herstellen. Lösche nur Seiten, bei denen du dir sicher bist, dass diese auf keinen Fall nochmal Verwendung finden.

Du siehst nun alle Bearbeitungs-Blöcke im angezeigten Layout. Beim überfahren der einzelnen Blöcke werden dir zum einen die Beschreibung des Elements angezeigt, als auch deine Bearbeitungsmöglichkeiten.
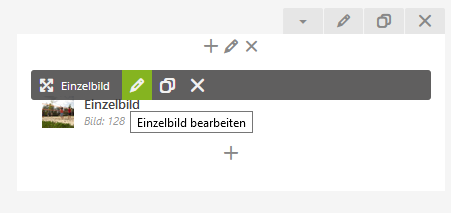
Suche hier das zu ändernde Bildelement und fahre mit der Maus darüber.
Hier werden dir der Reihe nach nun folgende Bearbeitungsfunktionen angezeigt:
Fadenkreuz – verschieben des Blockelements durch „Drag and Drop“ also Ziehen mit der Maus an die gewünschte Stelle
Stift – Bearbeiten des Elements
Zwei Rechtecke – Duplizieren, das neue Element wird direkt darunter gesetzt und kann ebenfalls an die gewünschte Stelle verschoben und bearbeitet werden
Kreuz – Löschen des Elements
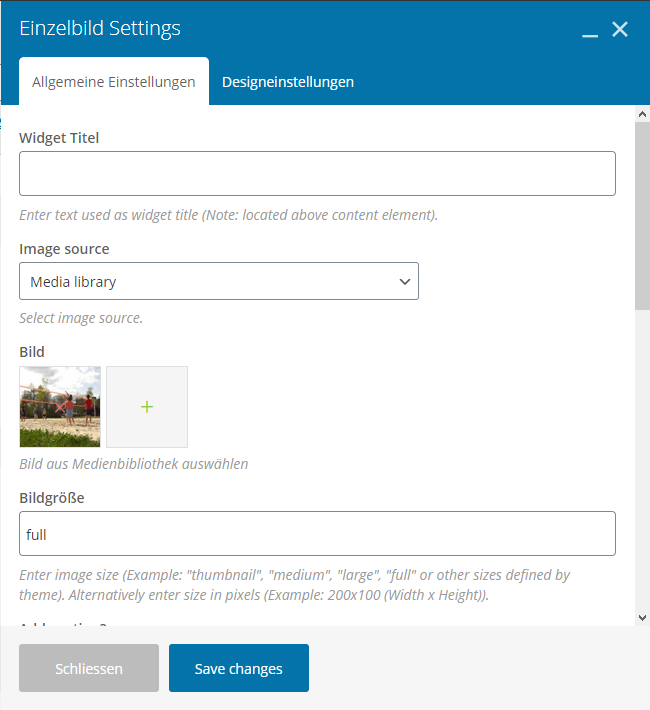
Klicke auf den Stift um das Bild zu bearbeiten.

Klicke auf das bisher ausgewählte Bild mit dem roten ‚x‘ um es zu entfernen.

Das Feld ist nun leer.
Klicke auf das ‚+‘ um ein Bild auszuwählen.
Bilder sollten 50MB nicht überschreiten.
Als Richtlinie: 800 x 600px und 72dpi
Wie bearbeite ich einen Text auf einer Seite?
So geht’s!
Wähle in der Seitenleiste den Reiter „Seiten“ aus.
Für Texte in Beiträgen (Blogbeiträgen, Portfoliobeiträgen, Posts) wähle den Reiter „Beiträge“ oder für Texte in der Fußzeile wähle den Reiter „Footer“, die weiteren Schritte sind identisch.


Es erscheinen nun alle Seiten, ausgeschlossen Beiträge und der Inhalt des Footers.
Wähle hier durch direktes Anklicken der zu bearbeitenden Seite den Seitentitel an oder fahre mit der Maus über den Titel um alle Bearbeitungsfunktionen angezeigt zu bekommen.
Hier wähle Bearbeiten oder für eine Bearbeitung der Metadaten, z.B. den Titel der Seite, den Bereich Quick Edit oder zum Löschen einfach den Papierkorb aus. Solltest du versehentlich eine Seite gelöscht haben, wird dir der Papierkorb oben angezeigt. Du kannst über diesen Reiter die gewünschten Seiten dann wieder herstellen. Lösche nur Seiten, bei denen du dir sicher bist, dass diese auf keinen Fall nochmal Verwendung finden.

Du siehst nun alle Bearbeitungs-Blöcke im angezeigten Layout. Beim überfahren der einzelnen Blöcke werden dir zum einen die Beschreibung des Elements angezeigt, als auch deine Bearbeitungsmöglichkeiten.
Suche hier das zu ändernde Textelement und fahre mit der Maus darüber.
Hier werden dir der Reihe nach nun folgende Bearbeitungsfunktionen angezeigt:
Fadenkreuz – verschieben des Blockelements durch „Drag and Drop“ also Ziehen mit der Maus an die gewünschte Stelle
Stift – Bearbeiten des Elements
Zwei Rechtecke – Duplizieren, das neue Element wird direkt darunter gesetzt und kann ebenfalls an die gewünschte Stelle verschoben und bearbeitet werden
Kreuz – Löschen des Elements
Klicke auf den Stift um den Text zu bearbeiten.
Vor dir öffnet sich nun das Textbearbeitungs-Fenster.
Hier kannst du den Text wie in bekannten Texteditoren umschreiben, formatieren und sogar animieren. Falls du dich mit HTML etwas auskennst kannst du auch statt im Reiter „Visuell“ im Reiter „Text“ arbeiten und die Sache etwas individueller gestalten.
Nach dem du den Text nach Wunsch bearbeitet hast, klicke „Save changes“ um deine Änderungen zu speichern.
Vergiss auch nicht die Seite zu AKTUALISIEREN, nachdem sich das Textbearbeitungsfenster geschlossen hat, ansonsten werden deine Änderungen nicht übernommen.